最初看到 ARTS,是在极客时间, 是左耳朵耗子发起的一个高效的、需要持续坚持的学习方法。不过在此之前,我一期也没有参加过,一则,自己每天是有自己的学习规划和打卡途径的;二则,英文阅读确实是一个让我头疼的存在;三则,记得当时的 ARTS 打卡计划报名要收钱(完成打卡计划后会退回)。总之,因为各种原因,没有参加过,哈哈。
什么是 ARTS

ARTS 打卡计划规划
- Algorithm 部分:记得决定转行前端那会儿,主要是通过 W3Cschool 完成FreeCodeCamp 挑战来找回编程的感觉,开始用 LeetCode 也是去年底的时候了,借着此次 ARTS 打卡计划,可以更多的完成相关算法题目;
- Review 部分:最头疼的部分了,还是要努力去克服下,主要通过InfoQ、Medium等渠道吧;
- Tip 部分:主要还是按照以前的规划,以极客时间专栏为主,同步更新前端学习之路【学习途径、资料、书籍等】;也会积累一些工作、阅读中的收获;
- Share 部分:争取每月能有一到两篇技术总结,主要集中于本博客中,外发地址,可能还是和以前一样,以个人SegmentFault 思否专栏为主;
ARTS 打卡计划
第一周(2020.04.06-2020.04.12)
- Algorithm:
- Review: ES2020’s Feature Set Finalized
- Tip:
- 极客时间专栏;
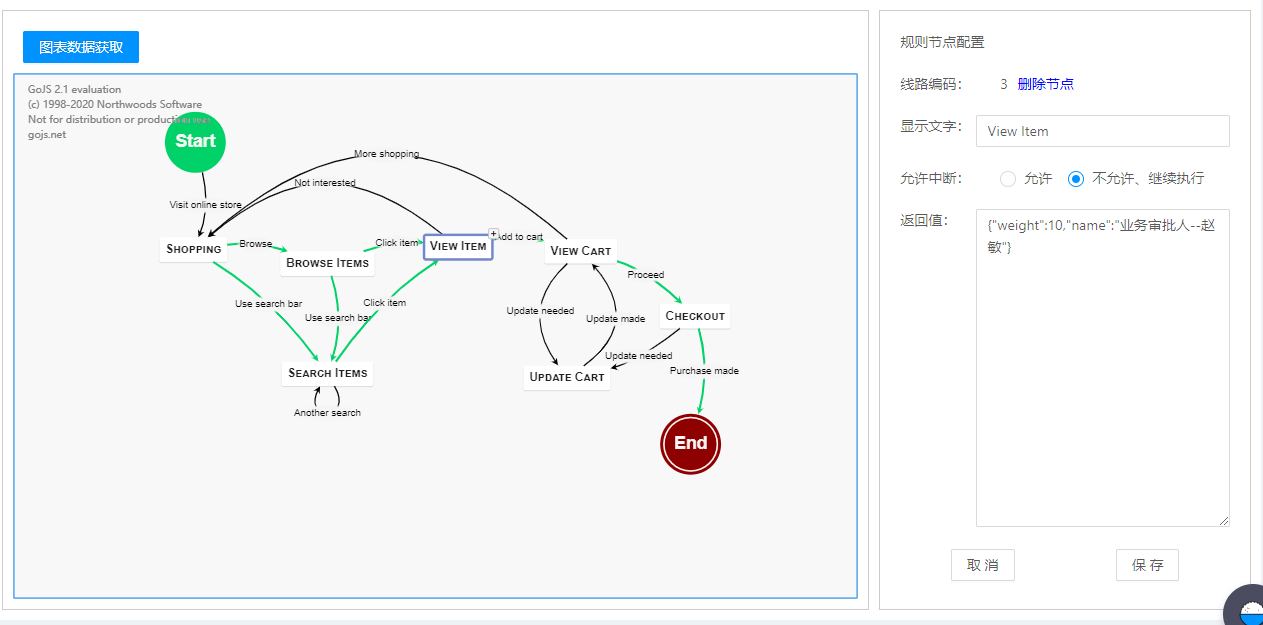
- 使用 GoJS 实现节点、路径均可自定义编辑的流程图绘制(可总结到 Share 部分);实现可主要参考以下文章和 demo: - 中文网站; - 状态图; - Production Process; - DiagramEvents, InputEvents, and ChangedEvents; - 在 React 中使用 GoJS。
实现效果图:

- Share:缺
第二周(2020.04.13-2020.04.19)
- Algorithm:
- 9. 回文数;
- 11. 盛最多水的容器(可参考冒泡排序);
- 20. 有效的括号;
- Review: Simplify your JavaScript – Use .map(), .reduce(), and .filter()
- Tip:
- 可以使用 localeCompare() 方法来实现中文按照拼音排序
var array = ["白鸽", "麻雀", "大象", "狗", "猫", "鸡"]; array = array.sort((item1, item2) => item1.localeCompare(item2)); //["白鸽", "大象", "狗", "鸡", "麻雀", "猫"] - 一个对象数组按照另一个数组排序
sortFunc = (propName, referArr) => (prev, next) => referArr.indexOf(prev[propName]) - referArr.indexOf(next[propName]) // 按照年龄age的顺序给person排序 const age = [33, 11, 55, 22, 66]; const person = [ {age: 55, weight: 50}, {age: 22, weight: 42}, {age: 11, weight: 15}, {age: 66, weight: 56}, {age: 33, weight: 68}] person.sort(sortFunc('age', age)) <!-- 结果: --> [ {"age": 33,"weight": 68}, {"age": 11,"weight": 15}, {"age": 55,"weight": 50}, {"age": 22,"weight": 42}, {"age": 66,"weight": 56} ]
- 可以使用 localeCompare() 方法来实现中文按照拼音排序
第三周(2020.04.20-2020.04.26)
- Algorithm:
- Tip:
- Nginx 基础
- 在 react 函数式组件中使用防抖与节流函数
const handleChange = (value) => { console.log(value); }; const delayedQuery = useCallback(_.debounce(handleChange, 2000), []); const changeDebounce = (value) => delayedQuery(value); // 调用:onChange={changeDebounce}参考:
- 十进制转二进制:toString
var num = 10; console.log(num.toString(2));
- Share:
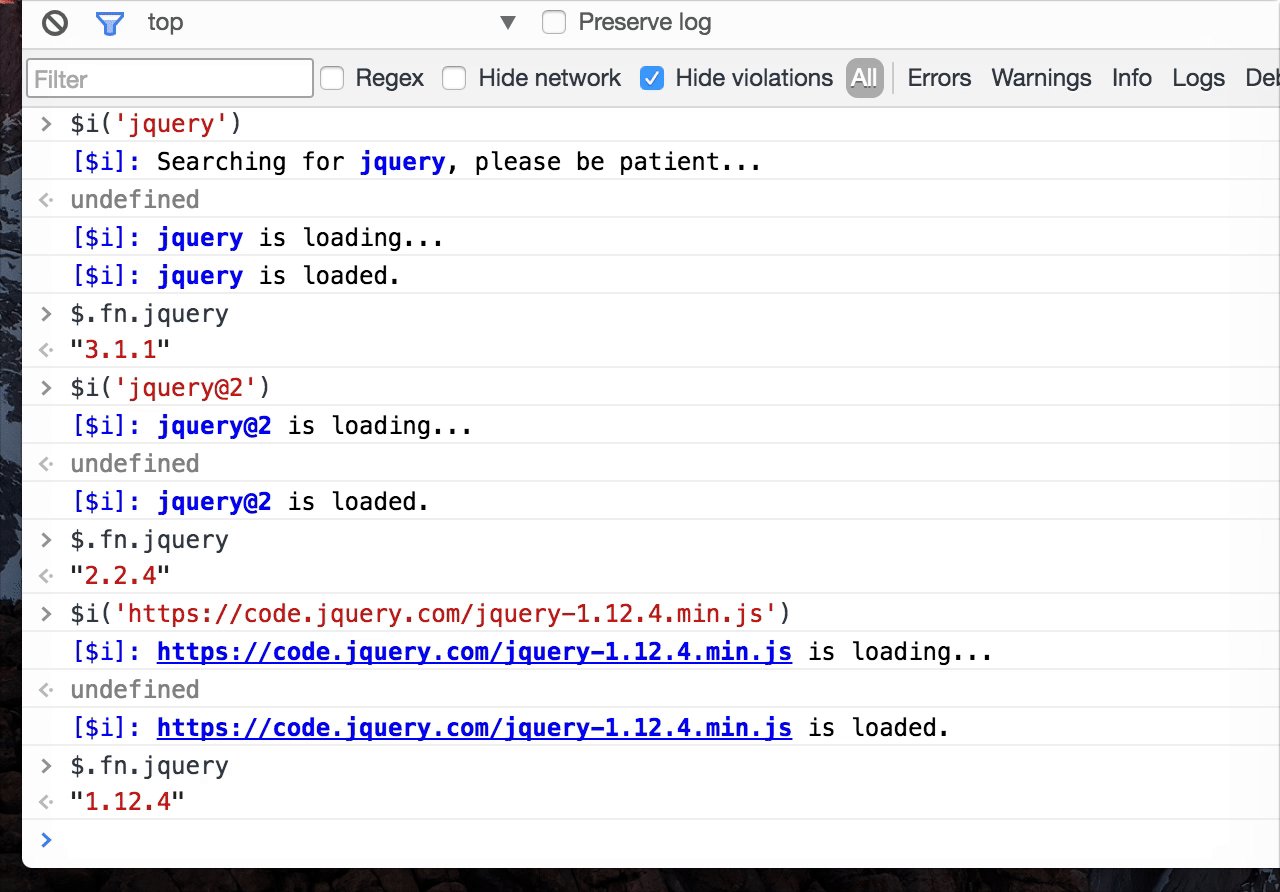
- Console Importer:Easily import JS and CSS resources from Chrome console. (可以在浏览器控制台安装 loadsh、moment、jQuery 等库,在控制台直接验证、使用这些库。)(可以看看源码,学习下浏览器插件写法)
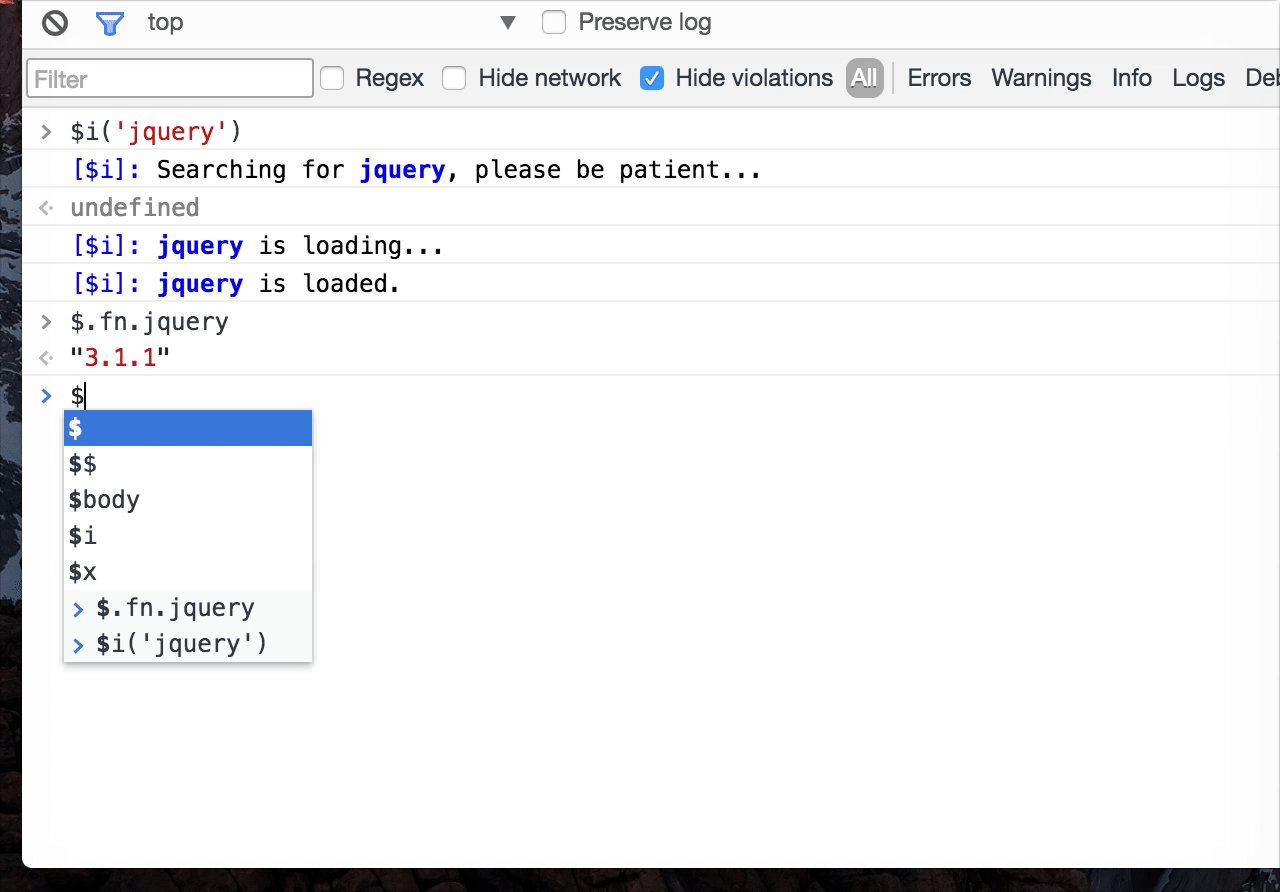
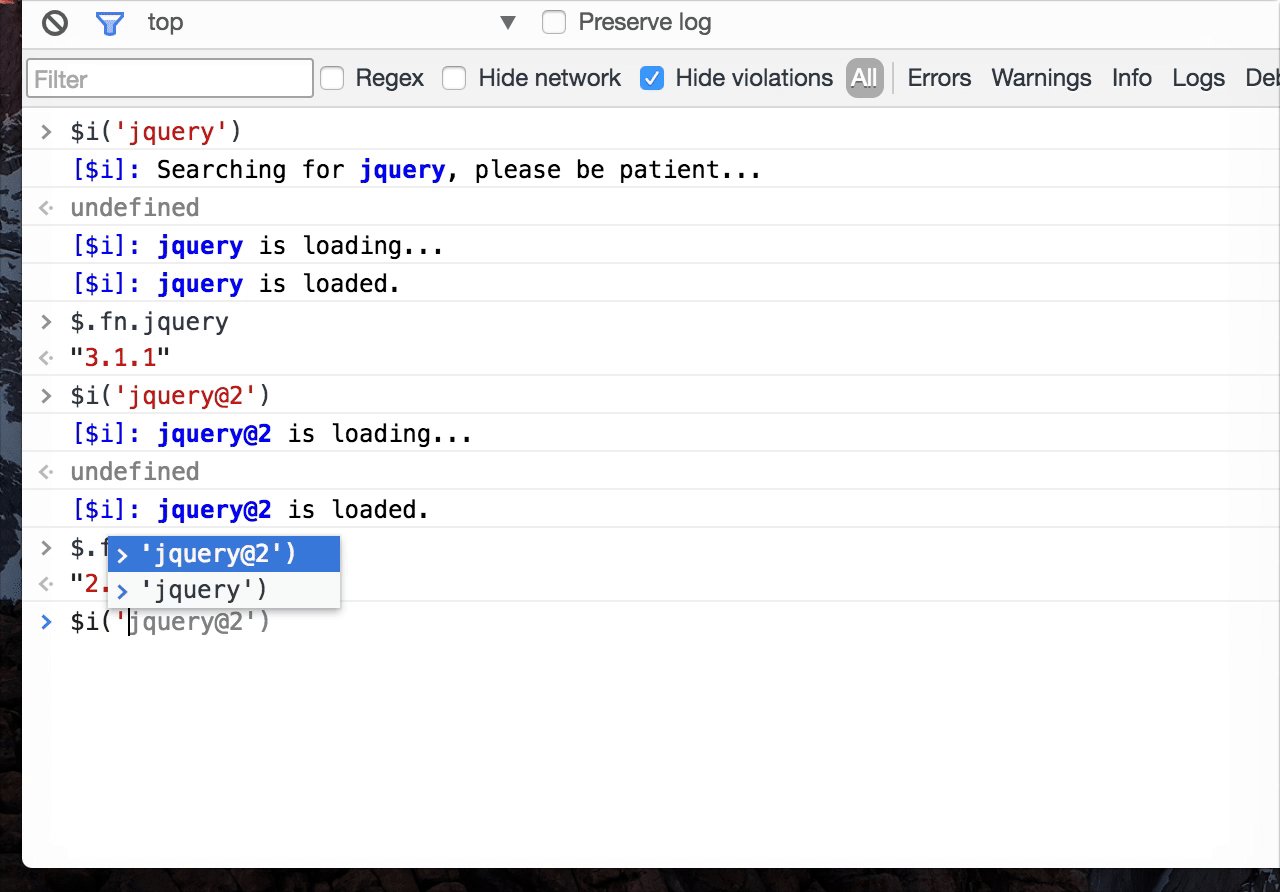
效果图:

- Console Importer:Easily import JS and CSS resources from Chrome console. (可以在浏览器控制台安装 loadsh、moment、jQuery 等库,在控制台直接验证、使用这些库。)(可以看看源码,学习下浏览器插件写法)
第四周(2020.04.27-2020.05.03)
- Algorithm:
- 657. 机器人能否返回原点
- 771. 宝石与石头(reduce 方法里面使用条件判断时,每次也必须返回一个值);
- 804. 唯一摩尔斯密码词
- 877. 石子游戏
- Review: Node.js 14.0 Improves Diagnostics and Internationalization, Adds Web Assembly System Interface
-
Tip:
- Docker 基础使用
- wrappedComponentRef:antd form 组件,经过 Form.create 之后,获取到的 ref,无法调用自定义组件的内部方法的问题(自定义组件貌似还必须是 Component 组件)
//EditCreateForm调用及ref创建 refEditCreateForm = React.createRef() this.refEditCreateForm.current.open(id) <EditCreateForm wrappedComponentRef={this.refEditCreateForm}/> // EditCreateForm组件 import React, { Component } from 'react'; import { Modal, Form, Input } from 'antd'; class EditCreateForm extends Component { state = { visible: false, id: ''} open = (id) => { this.setState({ visible: true, id }) } render() { return ( <Modal visible={this.state.visible} title="编辑" okText="保存" destroyOnClose > <Form layout="vertical"> // ... </Form> </Modal> ); } }; export default Form.create()(EditCreateForm);
第五周(2020.05.04-2020.05.10)
-
Algorithm:
-
Tip:
- 自定义代码片段 snippets
- 自定义代码片段 snippets
- 使用 Snippets(用户代码片段)使 Markdown 文件快速生成代码
- markdown 默认是不启动智能提示的,因此快捷生成代码片段也就用不了,因此我们需要开启智能提示:
- File -> Preference -> Settings,搜索
editor.quick或[markdown,找到[markdown]Configure editor settings to be overridden for [markdown] language. - 点击
Edit in settings.json - 添加如下配置:
"[markdown]": { "editor.quickSuggestions": true }
- File -> Preference -> Settings,搜索
- 看完让你彻底理解 WebSocket 原理,附完整的实战代码(包含前端和后端)
- 自定义代码片段 snippets
第六周(2020.05.11-2020.05.17)
-
Algorithm:
- Tip:
- 纯前端生成 Excel
- Antd Select 组件查询:默认根据 value 进行查询,可以通过 optionFilterProp 属性修改
- Share:
第七周(2020.05.18-2020.05.24)
-
Algorithm:
- Tip:
- Share:
第八周(2020.05.25-2020.05.31)
- Algorithm:
- 283. 移动零
- 面试题 10.01. 合并排序的数组
- 1078. Bigram 分词(在正则表达式中使用变量:
let varA = 'a good';let reg = eval("/\\b"+varA+"\\b/g")) - 1295. 统计位数为偶数的数字
第九周(2020.06.01-2020.06.07)
-
Algorithm:
-
Tip:
- 去掉 chrome 浏览器中 input 获得焦点时的带颜色边框
<!-- 可以设置表单控件的outline属性为none值,来去掉Chrome浏览器中输入框以及其它表单控件获得焦点时的带颜色边框。 -- > <!-- css代码如下: -- > input { outline: none; }
- 去掉 chrome 浏览器中 input 获得焦点时的带颜色边框
第十周(2020.06.08-2020.06.14)
- Algorithm:
- 389. 找不同
- 1351. 统计有序矩阵中的负数(.pop()返回内层数组的组后一个元素,用while去判断是否小于0,减少遍历次数)
- 1360. 日期之间隔几天
- 1374. 生成每种字符都是奇数个的字符串
- 1394. 找出数组中的幸运数
-
Tip:
- 让你纵横 GitHub 的五大神器:Octotree(项目的目录结构树)、Sourcegraph(查看变量引用情况和方法的定义)、Enhanced GitHub(单文件下载)、Widescreen for GitHub(充分利用屏幕,以 100%的宽度显示代码)、GitHub Dark Theme(暗色风格的 GitHub)
- 2020 年 MacBook 选购指南 | 2020 款 13 寸 MacBook Pro 性能实测
- API 测试工具:Postman、API Tester(Chrome 插件)、REST Client(VSCode 插件)、curl 的用法指南
- Fetch问题
- 开发前后端分离项目,并且前后端服务器需要跨域来交互,直接用fetch会出问题,提示让使用mode: ‘no-corss’,但是使用该mode后,虽然不再报错,但是后端无法获取数据:fetch 跨域请求 mode 为 cors 则报错 值为 no-cors 则感觉没有发送,甚至出现
Content-Type: application/json;charset=utf-8无法设置成功的问题。 - fetch中mode - 是否允许跨域请求,以及哪些响应的属性是可读的。
- 可选值:cors:(默认, 允许跨域请求,将遵守 CORS 协议);
- no-cors:该模式允许来自 CDN 的脚本、其他域的图片和其他一些跨域资源。前提条件是请求的 method 只能是 HEAD、GET 或 POST。而且 js 不能访问 Response 对象中的任何属性(no-cors需要服务端特别配置,一般在目标是CDN资源时可用)。
- Fetch 使用教程 | 使用 Fetch | webpack开发配置API代理解决跨域问题-devServer
- 解决:参考下一条【express 设置允许跨域访问】,前端不设置
mode: 'no-corss',后端nodejs允许跨域访问。
- 开发前后端分离项目,并且前后端服务器需要跨域来交互,直接用fetch会出问题,提示让使用mode: ‘no-corss’,但是使用该mode后,虽然不再报错,但是后端无法获取数据:fetch 跨域请求 mode 为 cors 则报错 值为 no-cors 则感觉没有发送,甚至出现
-
express 设置允许跨域访问
//demo const express = require("express"); const app = express(); //设置允许跨域访问该服务. app.all("*", function (req, res, next) { res.header("Access-Control-Allow-Origin", "*"); //Access-Control-Allow-Headers ,可根据浏览器的F12查看,把对应的粘贴在这里就行 res.header("Access-Control-Allow-Headers", "Content-Type"); res.header("Access-Control-Allow-Methods", "*"); res.header("Content-Type", "application/json;charset=utf-8"); next(); }); app.get("/hello", function (req, res) { res.json({}); }); const server = app.listen(8082, function () { console.log( "Express app server listening on port %d", server.address().port ); }); - express-cors:Simple middleware for adding CORS functionality to your expressjs app。
const cors = require('express-cors') app.use(cors({ allowedOrigins: [ 'github.com', 'google.com' ] })) - Promise.all接口调用
const creditEnumConfig = [ "applyType", "attrValueType", "execState", "fileType", "oaRequestState", "orderState", "signedState", "signedType", "taskState", ] const creditMdmConfig = [ "brandInfluence", "creditApplyReason", "creditSystemRecord", "custType", "historicalRepaymentRecord", "limitType", "monthConsumption", "other", "paidInCapital" ] let p1 = new Promise(function (resolve, reject) { // action, params = {}, callback ToolsMixin.ssoApi( 'Sleeve.CreditEnumConfig', { TypeArr: creditEnumConfig }, result => { resolve({ ...result.Data || {} }) } ); }); let p2 = new Promise(function (resolve, reject) { let arr = [] creditMdmConfig.map(item => { arr.push( new Promise(function (resolve, reject) { ToolsMixin.ssoApi( 'Sleeve.CreditMdmConfig', { Type: item }, result => { result.Data.map(item => { item.label = item.brName item.value = item.brCode }) resolve({ [item]: result.Data || [] }) } ); })) }) Promise.all(arr).then((result) => { let res = {} result.map(item => { res[Object.keys(item)[0]] = item[Object.keys(item)[0]] }) resolve(res) }) }); Promise.all([p1, p2]).then((result) => { this.setState({ CreditEnumConfig: { ...result[0]}, CreditMdmConfig: { ...result[1] } }) }) - VSCode配置同步 :Settings Sync
