不知不觉,ARTS 打卡已十周,这十周一直在坚持做的其实主要是算法这块儿。篇幅所限,新开文章进行记录。
ARTS 打卡计划
第十一周(2020.06.15-2020.06.21)
- Algorithm:
- Review:
- Tip:
- mac 使用 code 命令打开 VSCode
- 安装:打开 VSCode –> command+shift+p –> 输入 shell command –> 点击提示 Shell Command: Install ‘code’ command in PATH 运行
- 使用:打开终端,cd 到要用 VSCode 打开的文件夹,然后输入命令 code .即可打开
- explorer.exe 和 open:分别是 window 和 mac 从命令行打开文件夹的方式
- window 下 cd 命令:
- 如果我们要切换盘符的目录,正确的用法是在 cd 和路径中间 增加一个’/d’:
cd /d d: - 当我们要切换盘符时,可以不用 cd 指令 直接用 盘符,例如
e:
- 如果我们要切换盘符的目录,正确的用法是在 cd 和路径中间 增加一个’/d’:
- centos 下配置 Nginx
- mac 使用 code 命令打开 VSCode
- Share:
第十二周(2020.06.22-2020.06.28)
- Algorithm:
- Review:
- Tip:
- 字母增加(a => b)
let s = 'a'; s = String.fromCharCode(s.charCodeAt(0) + 1);
- 字母增加(a => b)
- Share:
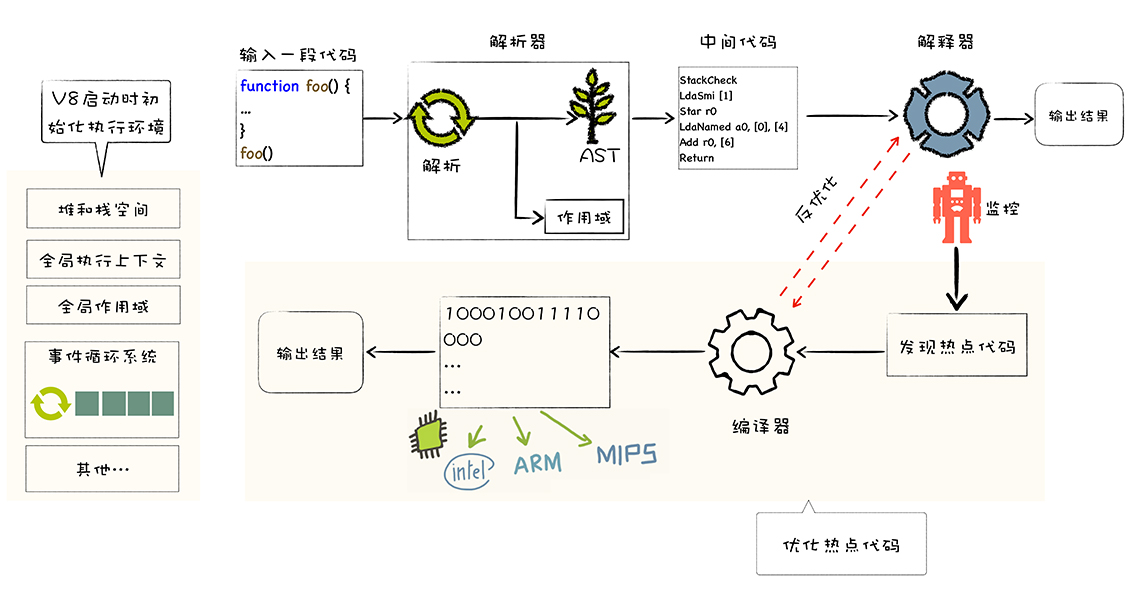
- V8 执行一段 JavaScript 流程图:

- V8 执行一段 JavaScript 流程图:
第十三周(2020.06.29-2020.07.05)
- Algorithm:
-
Review:
- Tip:
- ECharts 表格添加可缩放时间轴
xAxis: [ // element ], yAxis: [ // element ], dataZoom: [ { type: 'slider',//数据滑块 start: 0, // 20% minSpan: 20, dataBackground: { lineStyle: { color: '#59c4e6' }, areaStyle: { color: '#59c4e6', opacity: 0.75, } }, // fillerColor: 'rgba(255,255,255,.6)' }, { type: 'inside'//使鼠标在图表中时滚轮可用 }], series: [ // element ] - 设置带通配符子域名的 ACCESS-CONTROL-ALLOW-ORIGIN 实现安全跨域资源共享
- .gitignore:如果某些文件已经被纳入了版本管理中,就算是在.gitignore 中已经声明了忽略路径也是不起作用的,这时候我们就应该先把本地缓存删除,然后再进行 git 的 push,这样就不会出现忽略的文件了。git 清除本地缓存命令如下:
git rm -r --cached . git add . git commit -m 'update .gitignore'
- ECharts 表格添加可缩放时间轴
- Share:
- 给 Jekyll 博客添加访问量统计 —— 通过 不蒜子实现网站计数功能
- JavaScript V8 隐藏类:如何在内存中快速查找对象属性?
- 在 V8 中,每个对象都有一个隐藏类,隐藏类在 V8 中又被称为 map。
- 在 V8 中,每个对象的第一个属性的指针都指向其 map 地址。
- map 描述了其对象的内存布局,比如对象都包括了哪些属性,这些数据对应于对象的偏移量是多少?
- 如果添加新的属性,那么需要重新构建隐藏类。
- 如果删除了对象中的某个属性,通用也需要构建隐藏类。
- 在实际工作中,我们应该尽量注意以下几点:
- 一,使用字面量初始化对象时,要保证属性的顺序是一致的 (如果两个对象的形状是相同的,V8 就会为其复用同一个隐藏类。)。
- 二,尽量使用字面量一次性初始化完整对象属性。
- 三,尽量避免使用 delete 方法。
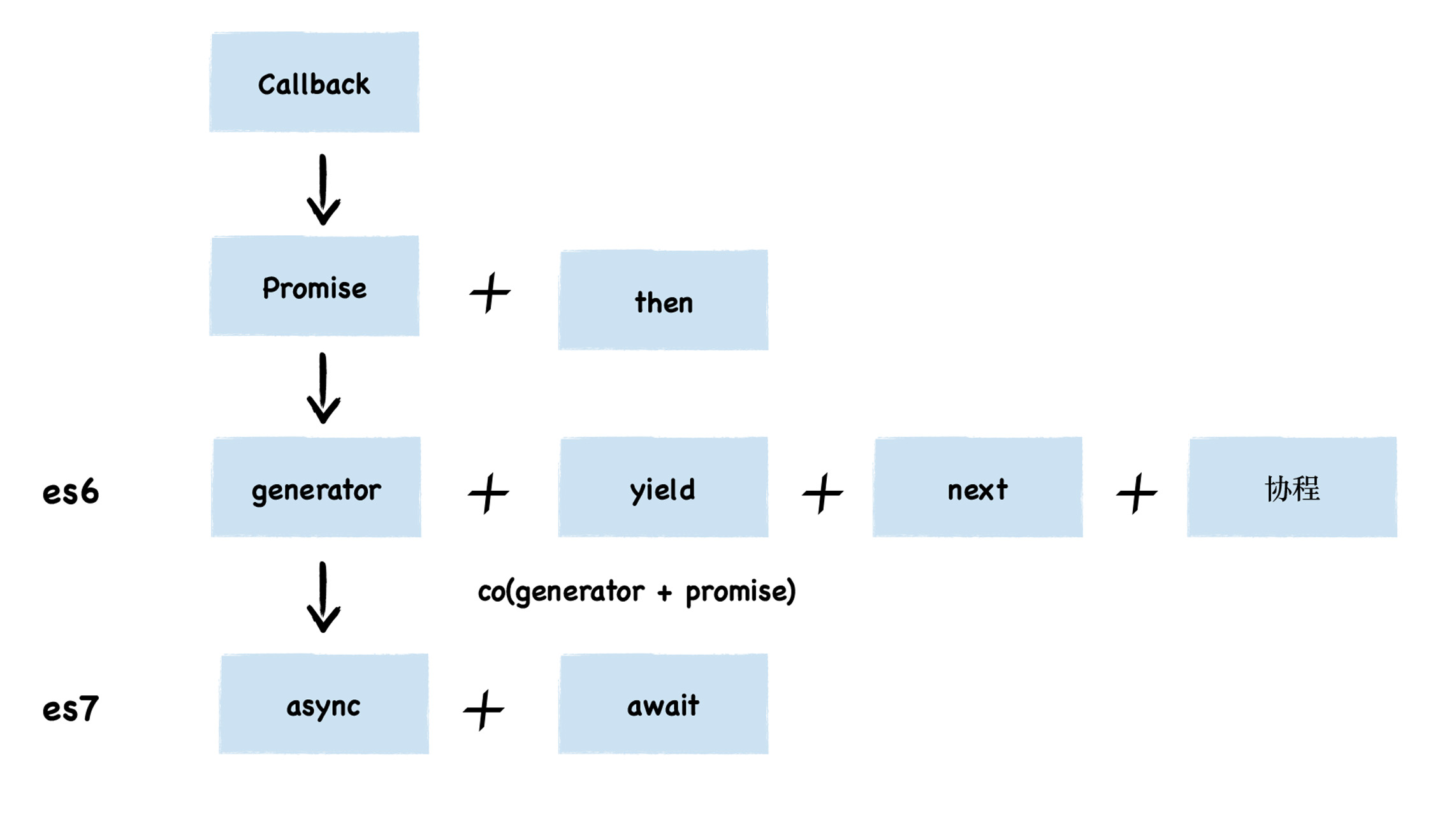
- 前端异步编程的方案史:

- co 源码实现原理:其实就是通过不断的调用 generator 函数的 next()函数,来达到自动执行 generator 函数的效果(类似 async、await 函数的自动自行)。
第十四周(2020.07.06-2020.07.12)
-
Algorithm:
-
Review:
-
Tip:
- iframe 框架中用 js 改变父级 Url:
<script type="text/javascript"> // window.location.href、location.href 是本页面跳转 // parent.location.href 是上一层页面跳转 // top.location.href 是最外层的页面跳转 var path = window.location.href;//当前页面的跳转 var topPath = top.window.location.href;//最外层页面的跳转 if (path != topPath){ top.window.location.href = window.location.href; } </script>style="margin-left:calc(100% - 80px)"中,减号两侧需要加空格才可生效;- 博客添加代码块复制功能:参见 assets 目录下的 clipboard-use.js、clipboard.css、_includes 目录下 footer 及 header 对文件的引入。
-
Share:
第十五周(2020.07.13-2020.07.19)
- Algorithm:
-
Review:
-
Tip:
moment.unix(Number):从 Unix 时间戳(自 Unix 纪元以来的秒数)创建 moment。-
检查前端项目依赖包的使用情况
npm install depcheck -g-
cd 到要检查的项目目录,运行 depcheck
D:\project>depcheck Unused devDependencies #未使用的依赖 * @antv/data-set * echarts * echarts-for-react * qs * Unused devDependencies #未使用的devDependencies * chalk * enzyme * express Missing dependencies #缺少的dependencies * immutability-helper: .\src\components\EditColums\EditColumnsTable.js * slash2: .\config\config.js
- Share:
第十六周(2020.07.20-2020.07.26)
-
Algorithm:
-
Review:
-
Tip:
- 修改 url 不刷新页面(pushState 与 replaceState)
- history.pushState(state,title,url):
- state:存储 JSON 字符串,可以用在 popstate 事件(不是方法)中。
- title:现在大多数浏览器不支持或者忽略这个参数,最好用 null 代替。
- url:任意有效的 URL,用于更新浏览器的地址栏,并不在乎 URL 是否已经存在地址列表中。更重要的是,它不会重新加载页面。
// 一般用来清空url传递的参数不刷新,这样可以少发送一次请求到后台 let url = window.location.href; let valiable = url.split('?')[0]; window.history.pushState({}, 0, valiable);
- history.pushState(state,title,url):
- 修改 url 不刷新页面(pushState 与 replaceState)
-
Share:
第十七周(2020.07.27-2020.08.02)
-
Algorithm:
- 面试题 16.07. 最大数值(不可使用 if 等判断:
(Math.abs(a - b) + a + b) / 2) - 1413. 逐步求和得到正数的最小值
- 1417. 重新格式化字符串
- 1431. 拥有最多糖果的孩子
- 1436. 旅行终点站
- 面试题 16.07. 最大数值(不可使用 if 等判断:
- Review:
-
Tip:
-
正常的 form 表单提交后需要进行页面跳转,如果我们不希望进行页面跳转,那么按以下两个步骤,通过一个 iframe 就可以解决这个问题(可以起到隐藏提交 url 信息、报错重定向等的作用):
-
步骤一:首先在页面中定义一个空的不可见的 iframe
<!-- 空iframe,用于协助处理form提交后不进行页面跳转的问题 --> <iframe id="iframe_display" name="iframe_display" style="display: none;" ></iframe> -
步骤二:将 form 的 target 指向该 iframe
<form action="saveTreeNode" method="post" class="form-horizontal" role="form" target="iframe_display" ></form>
-
-
让 AntD Form 校验错误时只输入框变红,不展示错误 message
<Form.Item style=> {getFieldDecorator(dataIndex, { rules: [ { required: isRequired, // message: `Please Input ${title}!`, message: <div style=></div>, }, ], initialValue: record[dataIndex], })(this.getInput())} </Form.Item>只展示红框,不占用额外位置:
:global { .ant-form-explain { display: none; } }
-
- Share:
第十八周(2020.08.03-2020.08.09)
-
Algorithm:
-
Review:
-
Tip:
- CSS 控制文字,超出部分显示省略号
.textEllipsis { display: inline-block; height: 36px; line-height: 36px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width: 100%; }可以通过给 div、a 标签、span 等设置 title 属性实现鼠标 hover 展示全部文案的效果;
- CSS 制作文本前面的垂直分割线
.block_title { padding-left: 6px; margin-bottom: 6px; margin-top: 10px; font-weight: 600; &:before { content: ''; display: block; width: 4px; height: 20px; background-color: #4074e1; position: absolute; left: 20px; } }
- React 组件卸载、路由跳转、页面关闭(刷新)之前进行提示
//监听窗口事件 useEffect(() => { const listener = (ev) => { ev.preventDefault(); ev.returnValue = '确定离开吗?'; }; window.addEventListener('beforeunload', listener); return () => { window.removeEventListener('beforeunload', listener); }; }, []);-
前端打包自动上传、登录服务器:
"build": "umi build && zip -r some_web.zip dist && zip -q -r some_web.zip ./dist && scp some_web.zip xxxname@192.168.190.242:~ && ssh xxxname@192.168.190.242" -
break、continue 对 for…in 和 for…of 循环依然有效
-
Share:
第十九周(2020.08.10-2020.08.16)
-
Algorithm:
-
Review:
-
Tip:
// 法一 handleUploaderChange = ({ file, fileList }) => { console.log('file vo =>', file, fileList); if (file.status === 'done') { fileList = fileList.map((item, index) => { // 相关文件对象数据格式化处理 return item; }); } // 避免原来的文件丢失,这样子写就可以了 this.setState({ fileList: file.status ? [...fileList] : this.state.fileList, }); }; // 法二 onChange = ({ file = { response: {} } }) => { const { status } = file; if (status === 'removed') { this.setState({ fileList: [] }); } else { this.setState({ fileList: [file] }); } }; -
Share:
第二十周(2020.08.17-2020.08.23)
-
Algorithm:
-
Review:
-
Tip:
- 使用 loadsh 的
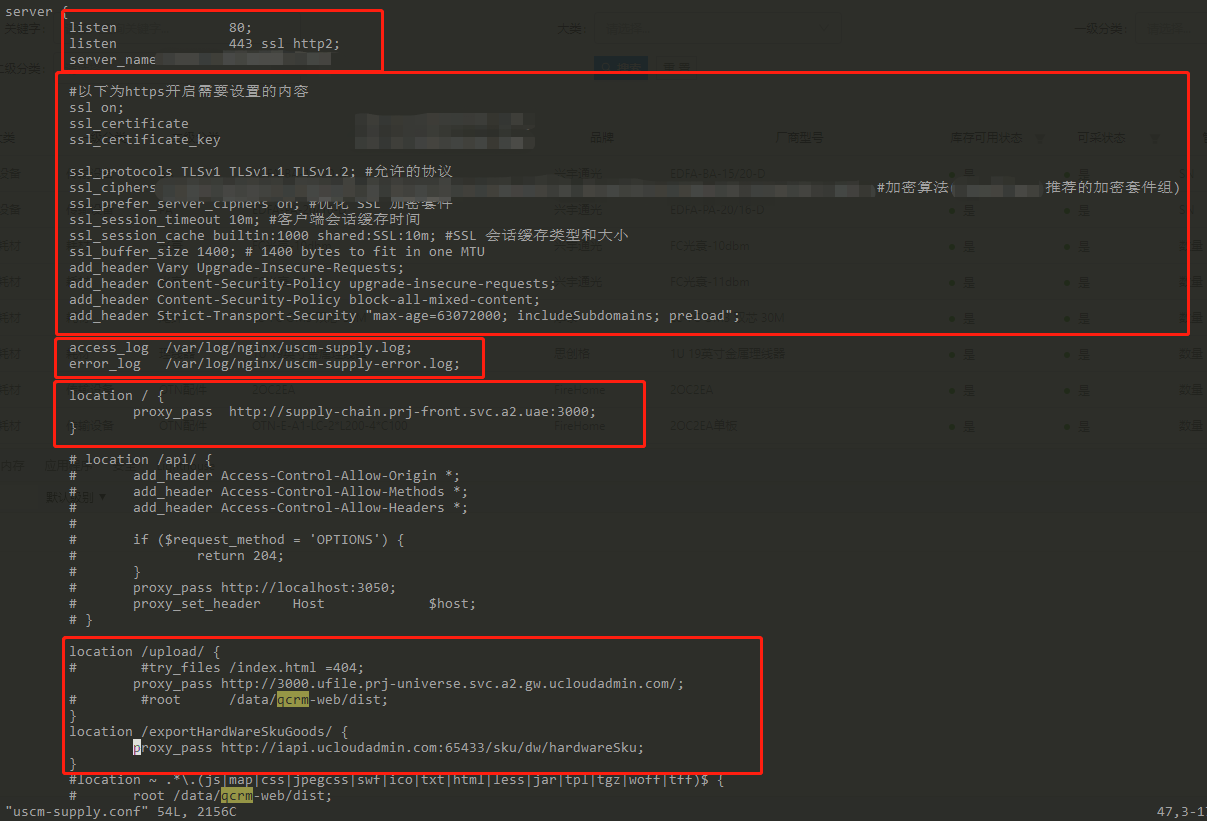
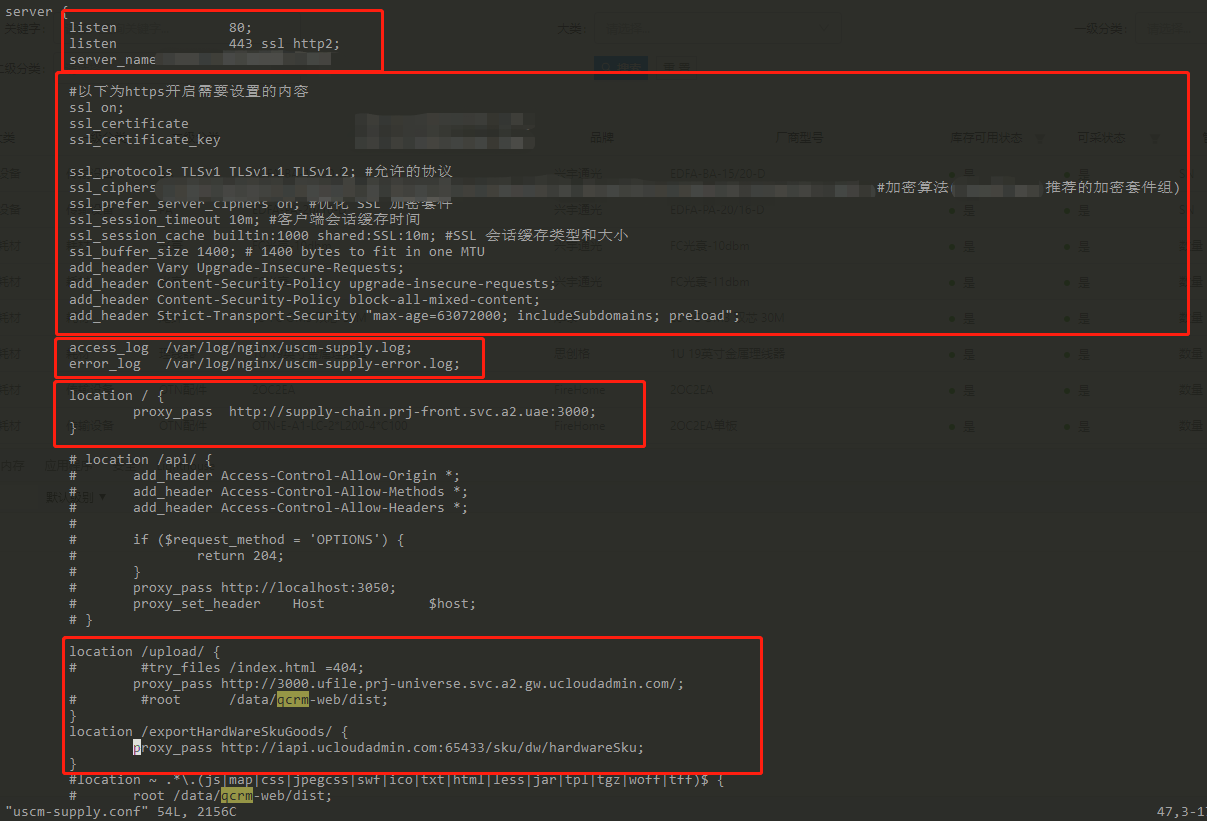
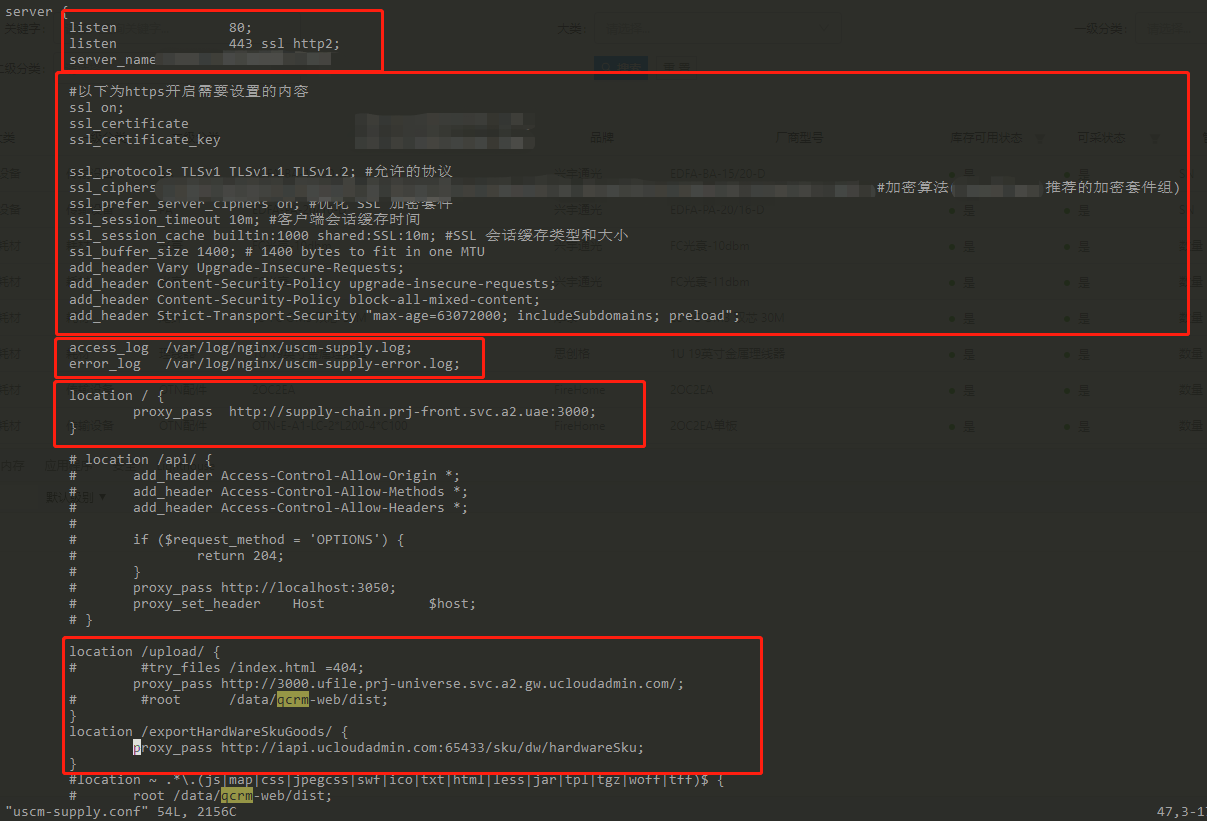
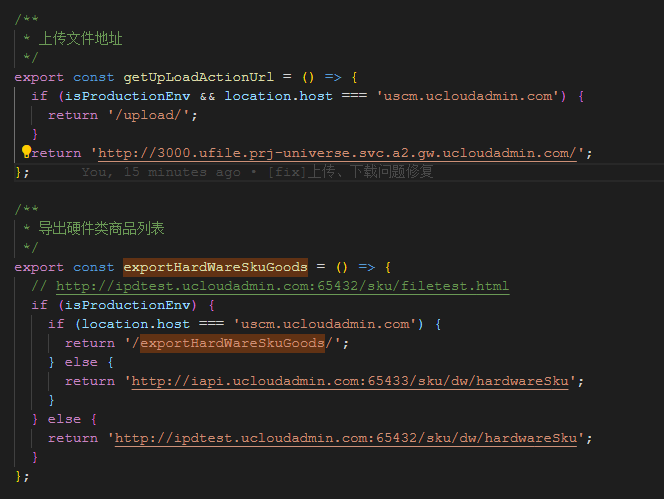
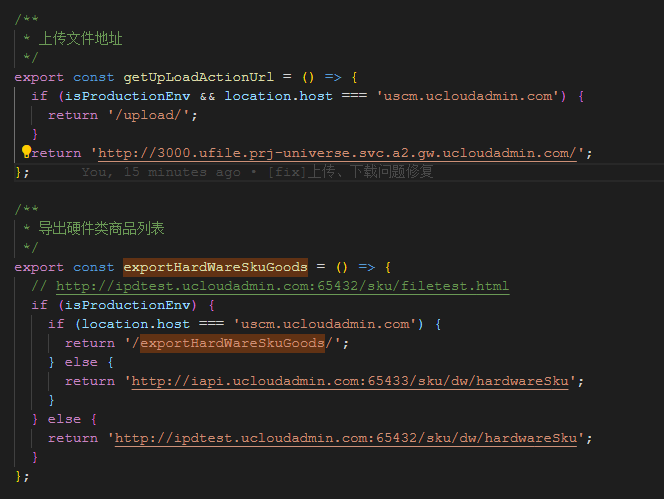
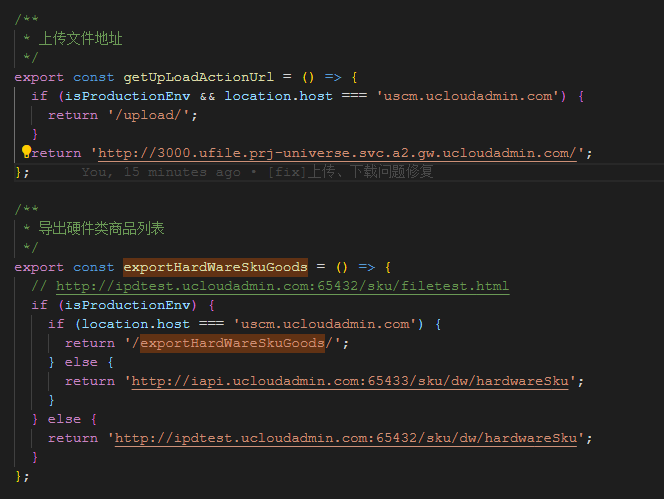
_.cloneDeep(obj)时,要特别注意 obj 中是否包含 React node 节点,否则可能会造成栈溢出; - 供应链正式环境域名下,新开页面跳转、上传、下载时,协议由 http 变为 https,导致报错问题:因为域名接入了内部 SSO,域名解析时被强转 https,通过配置 nginx 代理、开发监听 443 端口、上传及下载在 nginx 端配置 proxy-pass 并相应修改前端代码解决;(上传、下载分别使用 antd Upload 和 form 的 action 实现)






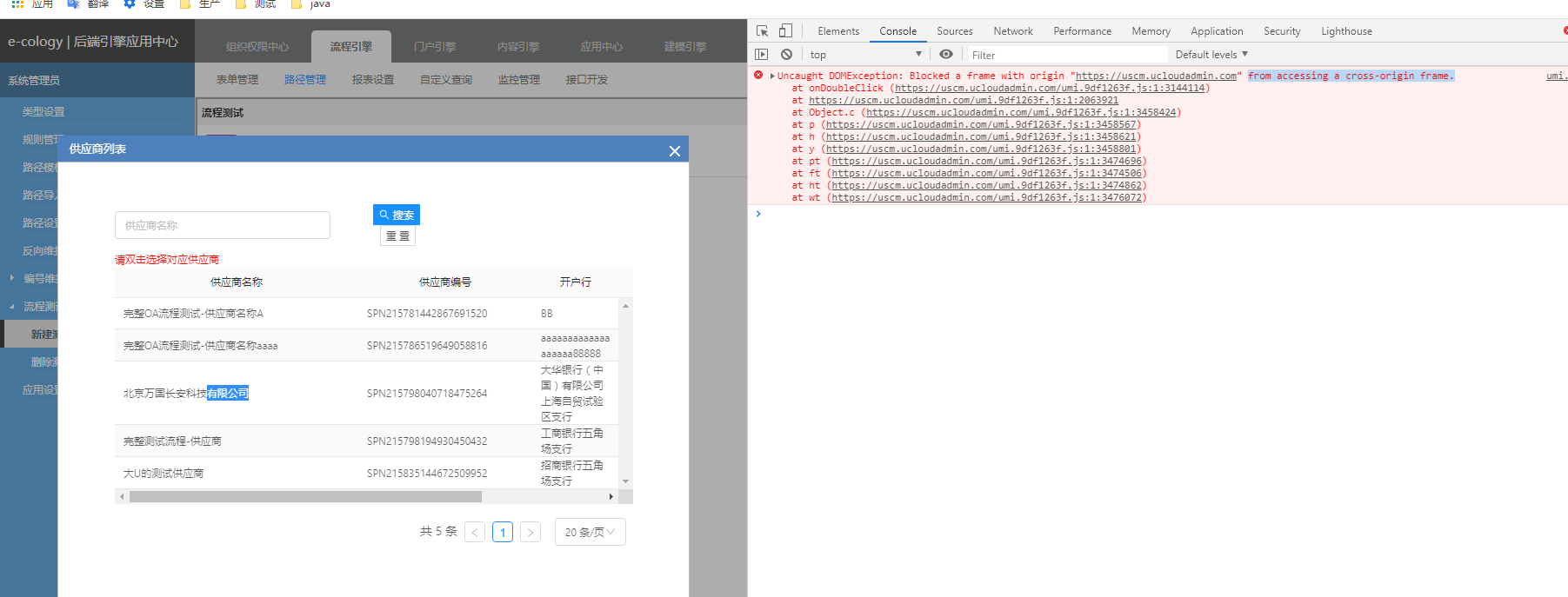
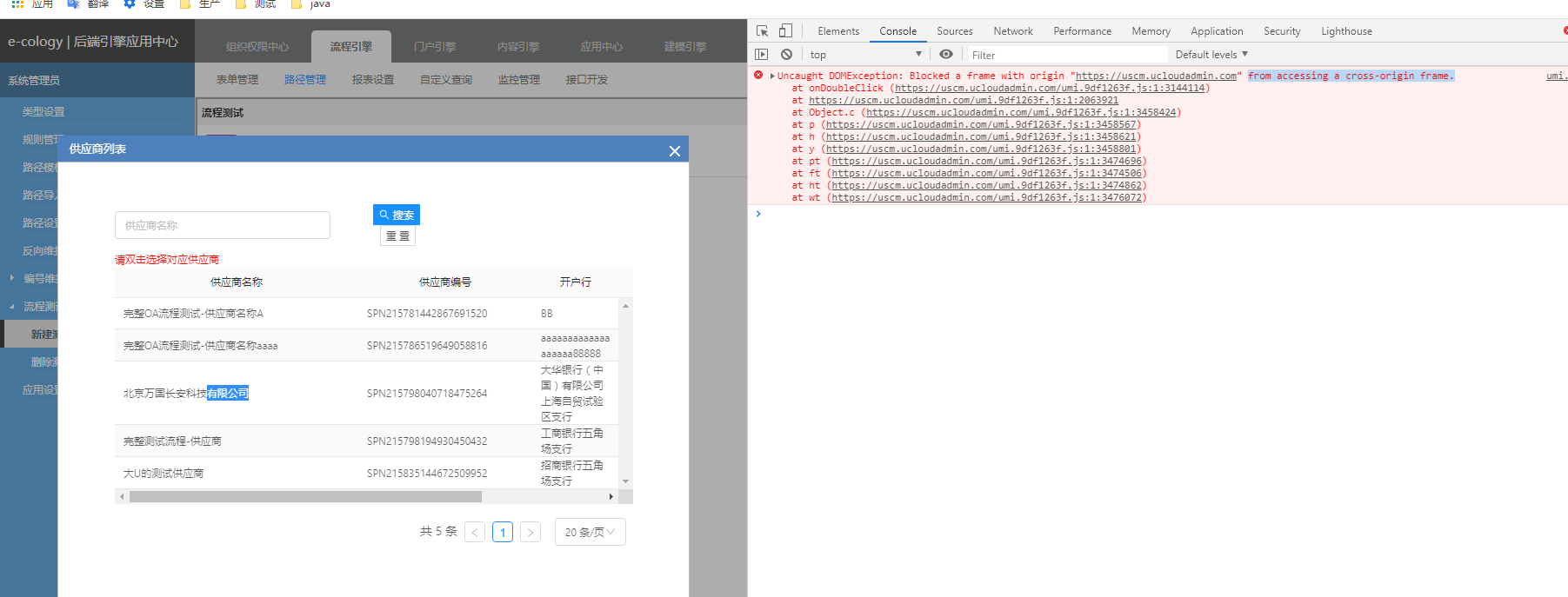
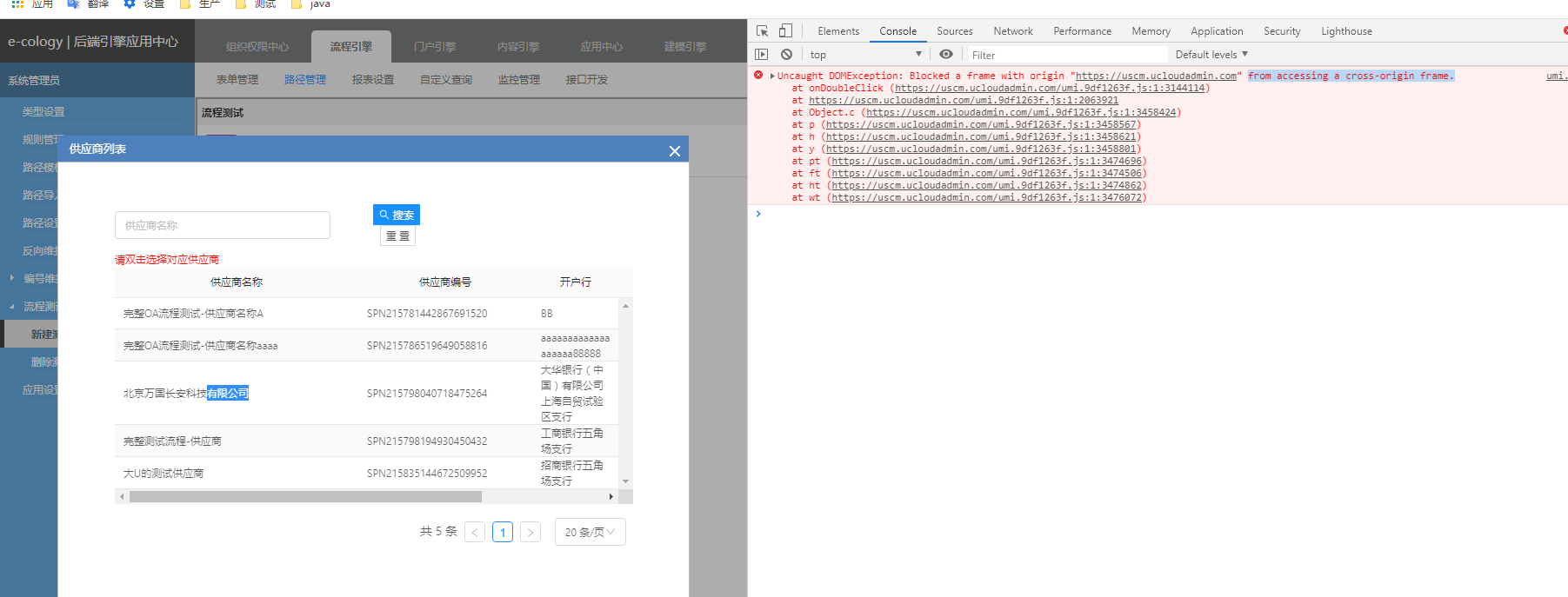
- 页面嵌入泛微 OA iframe 弹窗,双击行,关闭弹窗,并把此行数据传递到上层(涉及跨域、操作跨域 DOM 等,可通过 postMessage 完成数据传递,让泛微 OA 页面去控制弹窗);



// 页面1 top.postMessage(query, '*'); //页面2 监听message事件 useEffect(() => { const listener = (ev) => { console.log(ev, ev.data); }; window.addEventListener('message', listener); return () => { window.removeEventListener('message', listener); }; }, []);- 谷歌 Chrome 浏览器出现 Whitelabel Error Page 或者不停请求现象的解决:打开
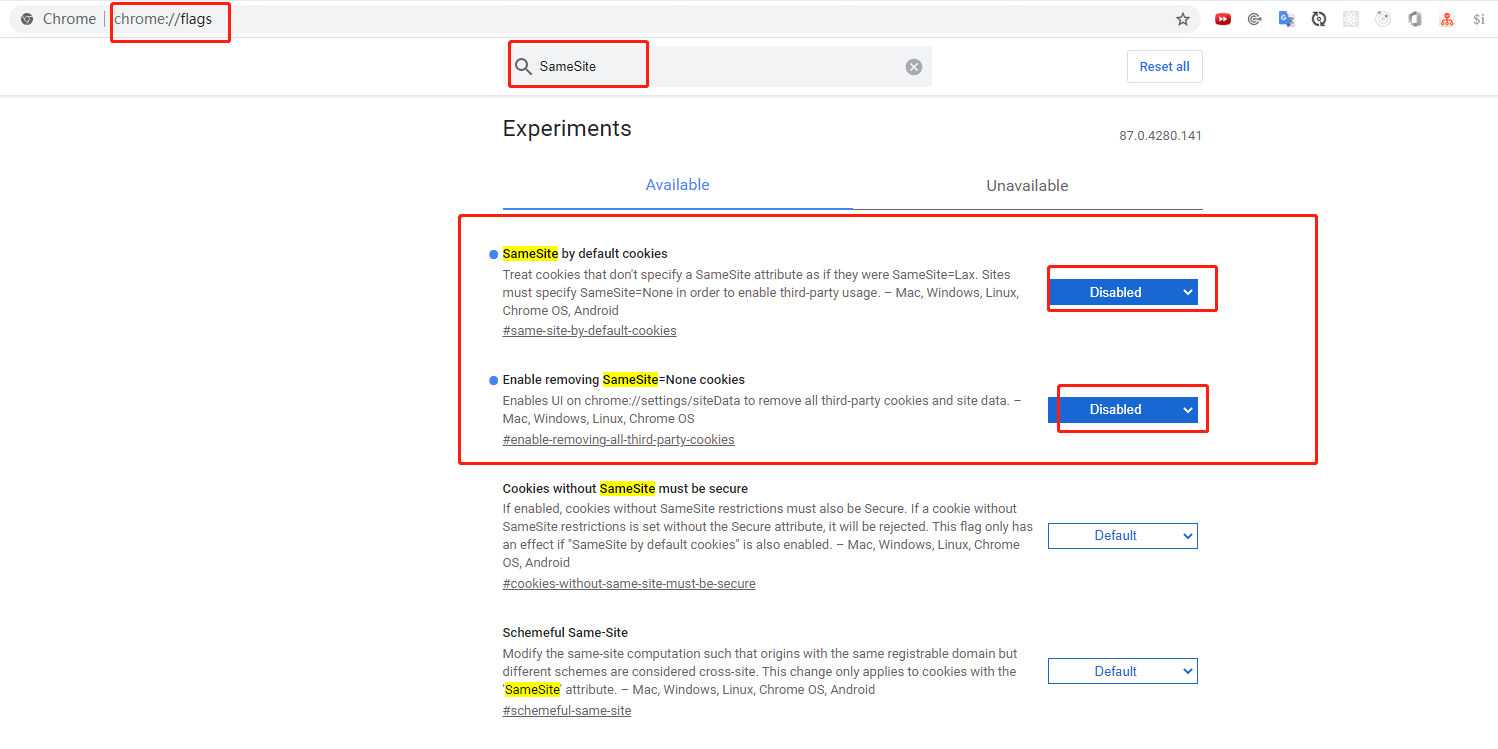
chrome://flags/,禁用(设置为 Disabled)SameSite by default cookies和Enable removing SameSite=None cookies,重启浏览器(如果还是不行,可尝试禁用Cookies without SameSite must be secure)
- 使用 loadsh 的
-
Share:
- React 富文本编辑器(braft-editor)
- braft-extensions:Braft Editor 扩展模块包
